Préparer l’image à la bonne dimension permet de réduire son poids et améliorer le temps de chargement de la page. Agrandir une image diminue sa qualité.
Il est aussi conseillé d’optimiser l’image pour réduire encore le poids, par exemple avec un outil de compression en ligne : https://squoosh.app/
Dans le cas d’une compression par perte de donnée, il faut trouver l’équilibre entre poids et qualité.
- Placer le curseur dans l’article à l’endroit souhaité
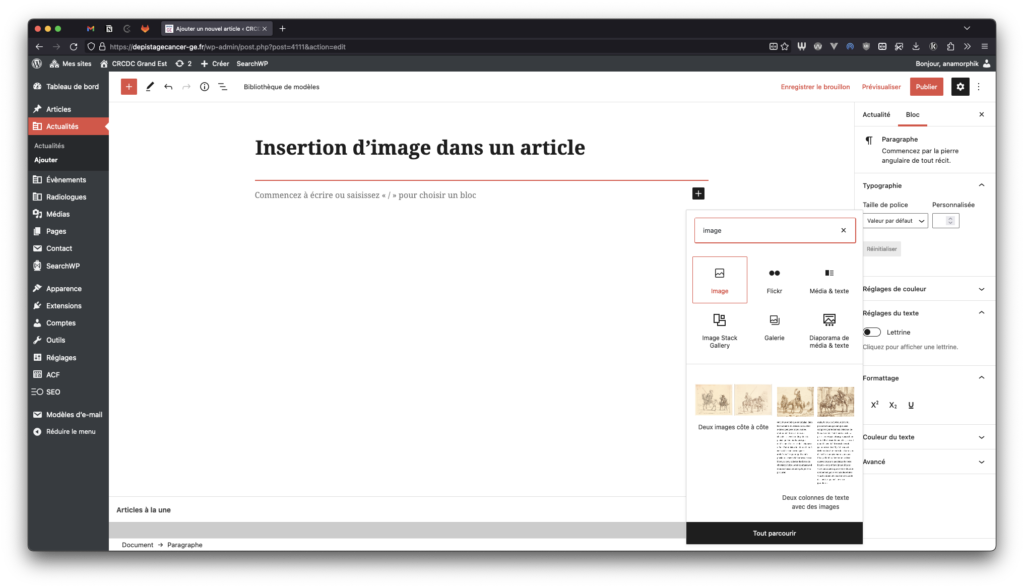
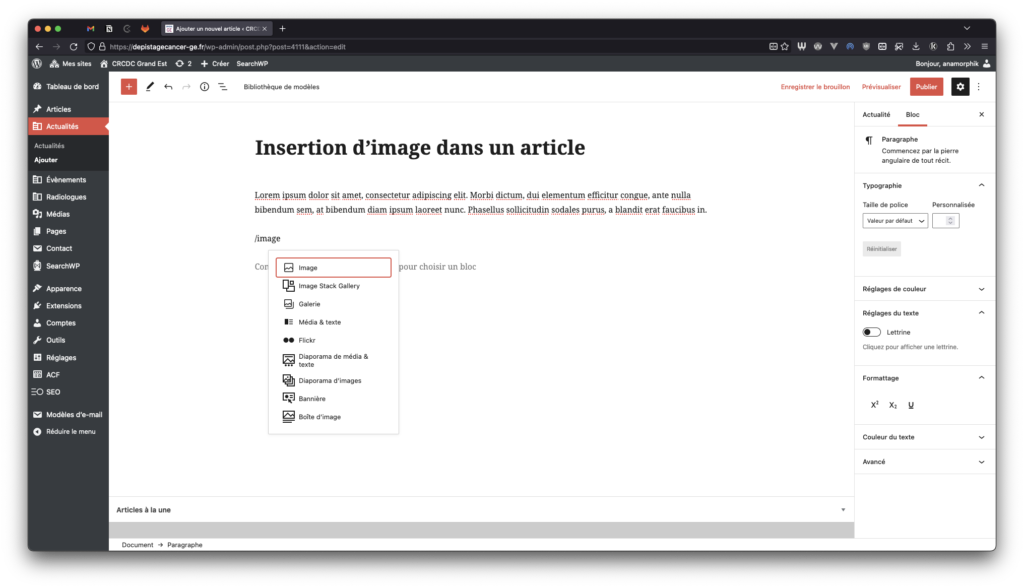
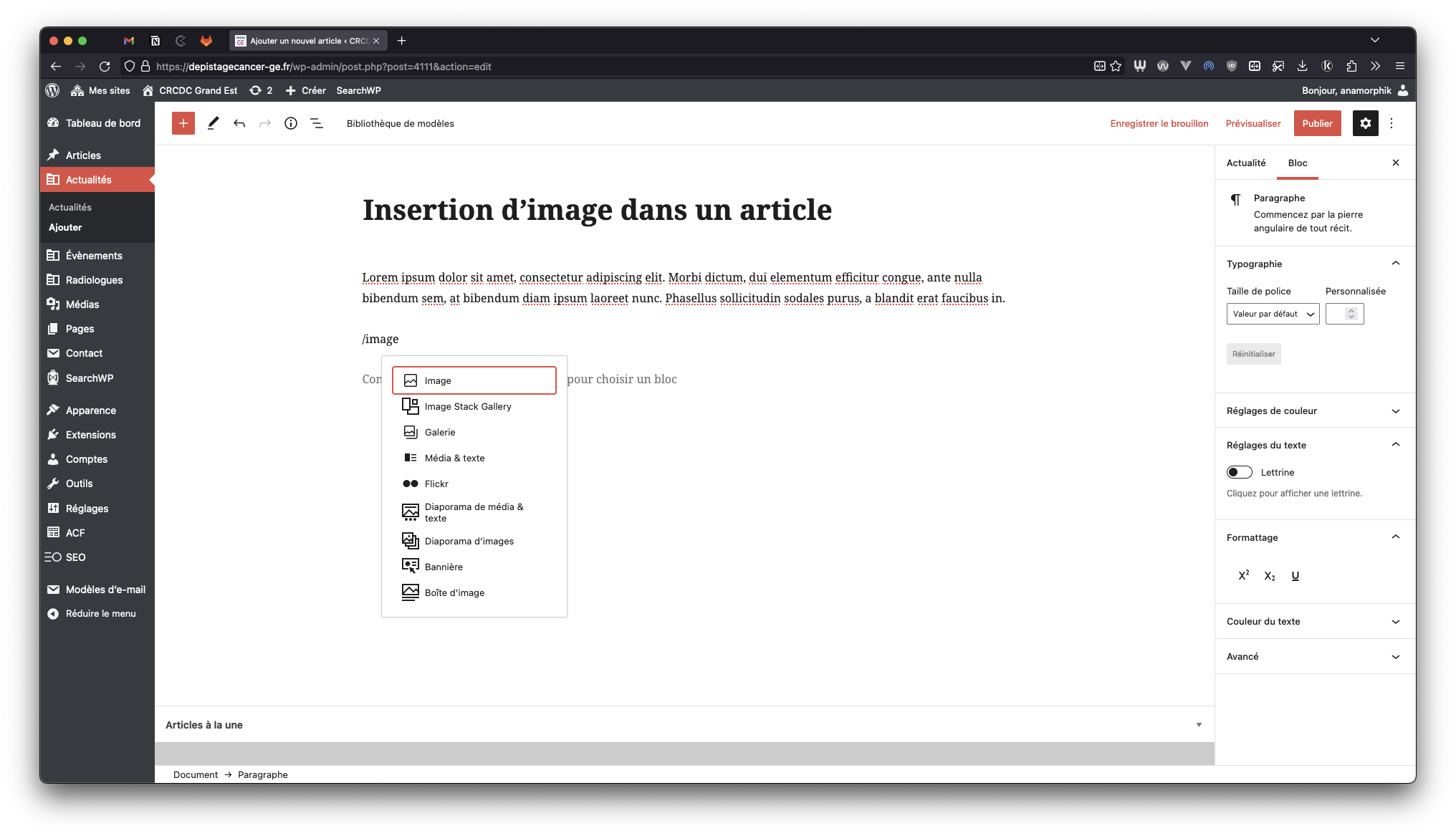
- et ajouter un bloc image en cliquant sur le bouton « + » ou en écrivant « /image ».
- Il est aussi possible de glisser/déposer l’image depuis un dossier directement dans l’article.
- Cliquer sur les images ci-dessous pour les agrandir.
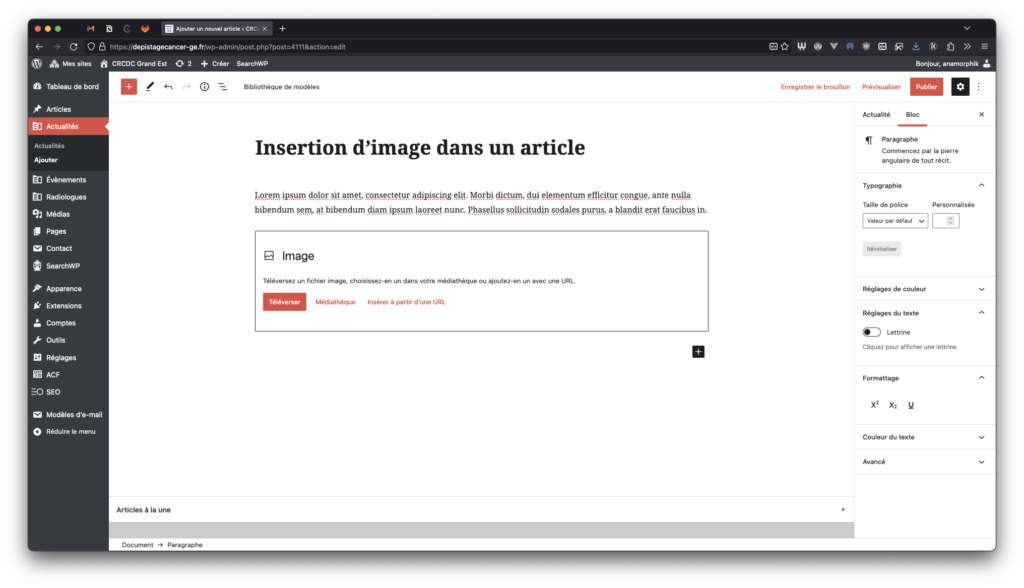
- Choisir une image ; le bloc propose d’envoyer une image, choisir une image déjà envoyée dans la médiathèque ou insérer l’adresse web d’une image.

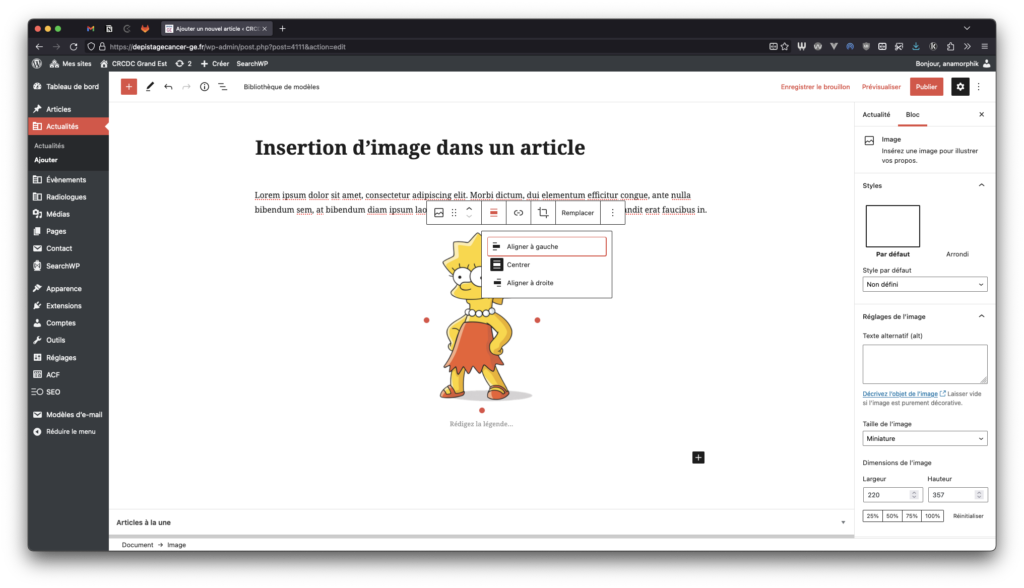
- Une fois l’image affichée, il est possible de régler l’alignement :
En insérant une image depuis la médiathèque, vous avez accès à différents attributs de l’image.
- Il est fortement recommandé de renseigner l’attribut « texte alternatif » pour les systèmes d’accessibilité (lecteur d’écran, …) et le référencement. Ce texte n’est pas visible mais reste primordial à l’accessibilité du site internet.
- L’attribut « légende » est facultatif, celui-ci est affiché à côté de l’image.